經濟部水利署防災資訊服務網(以下簡稱服務網)自民國九十九年建置至今,已有超過四百五十萬之瀏覽率,服務網中包含觀測資訊、防汛整備、淹水警戒、河川水位警戒、水庫洩洪警戒等資訊,提供民眾及專業人士有關水利與防災的資訊。然而,隨著作業系統與瀏覽器的多樣化以及行動裝置的普及,原先以Windows作業系統配搭IE瀏覽器所設計的網站,網站中許多頁面在行動裝置上,產生排版錯亂或無法開啟等問題,造成瀏覽相關資訊的困難,亦無法進一步的讓使用者進行資料查詢、使用及學習。
貳、研究目的及步驟
為確保使用者在不同的使用環境下,都可以查看服務網中所提供之資訊,並有效地利用該資訊進行防救災之學習及應用,本研究團隊以防災資訊服務網為研究對象,進行網站的使用者認知檢視測試,由研究測試中,找出既有服務網於不同系統及裝置所遭遇之問題,最後將成果提供給網站開發團隊,作為網站修正之依據,以期使用者可在不同環境下從服務網中獲取所需資訊。
本研究首先依據「清楚性」與「易讀性」列出七項問題,接著讓使用者在不同裝置、作業系統及瀏覽器排列組合的環境下逐一檢視網站的各個頁面,回答該頁面是否有上述之七項問題,最後將彙整及分析完畢的成果提供水利署及網站開發團隊,作為網站修改之依據。以下將說明認知檢視之流程及項目。
參、認知檢視
認知檢視之目的,是要讓使用者在其使用環境下,都能夠清楚理解對方所要傳達的資訊。本研究團隊依照問題擬定、環境選擇、使用者實際測試、成果彙整及分析的流程針對現有之防災資訊服務網執行認知檢視,並將成果做為水利署相關團隊修改網站之依據。
一、問題擬定
完善的資訊呈現必須具備「清楚性」以及「易讀性」,「清楚性」指的是將資訊清楚地展示供使用者瀏覽檢視;「易讀性」指的是讓使用者可以容易理解資訊的意思。表一為本團隊依據「清楚性」以及「易讀性」所擬定的七個可能會出現在防災資訊服務網的問題:
清楚性:確認瀏覽網頁時,其內容是否會被動畫或是圖片遮擋而無法觀看、字體是否太小或是顏色搭配錯誤而使得使用者看不清楚(見表一,問題一、二)。
易讀性:網頁介面不宜太過複雜,可互動的介面設計需具有區別性,如按鈕與內文的區別,還有文字排版不可以過於混亂,這些都會嚴重影響使用者對資訊的理解(見表一,問題三、四、五、六)。
其他:確認頁面內容是否無法顯示,致使使用者看不到內容,亦無法判斷資料之正確性及完整度(見表一,問題七)。
| 表一 根據「清楚性」以及「易讀性」所擬定的七個問題 |
| 面向 |
問題 |
描述 |
| 清楚性 |
問題一 |
瀏覽網頁時受到雜訊干擾,例如受到動畫干擾。 |
| 問題二 |
字體太小或顏色搭配錯誤,導致使用者看不清楚。 |
| 易讀性 |
問題三 |
字體大小的種類太多,字體型式沒有一致。 |
| 問題四 |
介面太過複雜,使用者找不到所需的資訊。 |
| 問題五 |
介面無區別性,使用者不知道那些元素可以互動。 |
| 問題六 |
文字排版過於混亂,使用者不容易解讀資料。 |
| 其他 |
問題七 |
頁面內容無法顯示,使用者看不到內容。 |
|
二、環境選擇
為確保使用者在不同的環境下都能夠使用服務網的資訊,本研究將個人電腦和各式解析度的行動裝置配搭不同作業系統及不同瀏覽器排列組合出十一種不同的使用環境,並在此十一種環境下執行服務網的認知檢視,表二為組合後的十一種使用環境。
在個人電腦的作業系統方面選用市占率較高的Windows系統和MacOS系統,行動裝置則選用Android和iOS兩大系統。另外,根據StatCounter Global Stats從2009年1月至2014年1月對臺灣民眾所使用之瀏覽器的統計(圖一),選出其中使用率最高的四種瀏覽器,分別為Google Chrome、IE、Firefox以及Safari。
| 表二 排列組合後的十一種使用環境 |
| 組合 |
裝置(作業系統) |
瀏覽器 |
裝置尺寸(解析度) |
| 組合一 |
iPad(iOS) |
Safari |
9.7吋(2048 x 1536) |
| 組合二 |
iPad(iOS) |
Chrome |
9.7吋(1024 x 768) |
| 組合三 |
iPhone(iOS) |
Safari |
3.5吋(960 x 640) |
| 組合四 |
iPhone(iOS) |
Chrome |
3.5吋(960 x 640) |
| 組合五 |
Mac air(MacOS) |
Safari |
13吋(1440 x 900) |
| 組合六 |
iMac(MacOS) |
Chrome |
27吋(2560 x 1440) |
| 組合七 |
Android Phone (Android) |
Chrome |
4.8吋(1280 x 720) |
| 組合八 |
Android Pad (Android) |
Chrome |
7吋(1280 x 800) |
| 組合九 |
Windows Laptop (Windows) |
Chrome |
15.6吋(1366 x 768) |
| 組合十 |
Windows Laptop (Windows) |
IE |
13吋(1366 x 768) |
| 組合十一 |
Windows Laptop (Windows) |
Firefox |
14吋(1366 x 768) |
|
三、使用者測試
本研究團隊根據選定的十一種使用環境,以工作坊的方式找來十一位使用者,對服務網進行認知檢視(圖二)。檢視時,使用者使用特定環境組合開啟服務網的各網址,並逐一檢視該網址是否符合擬定的七項問題,並將結果紀錄。
 |
| 圖二 使用者測試工作坊 |
四、成果彙整及分析
在使用者測試之後,將各環境的測試結果彙整,並利用視覺化的方式呈現數據成果、用簡報方式呈現各出現問題網址的圖片,再根據清楚性及易讀性加以分析該網站各網址所出現之問題,最後將成果交給水利署相關團隊做為修改依據。
肆、結果
此次的認知檢視中共發現852個問題(表三),其中以問題七:「頁面內容無法顯示,使用者看不到內容」出現最多次(共296次),由於問題七代表使用者連網頁內容都看不到,所以問題七屬於比較嚴重的問題。問題七多發生在Android、Mac OS及iOS系統(組合一到組合八)的使用環境,而在Windows系統(組合九到組合十一)的使用環境發生問題七的次數相對較少,原因為網頁原本就是針對Windows作業系統及IE瀏覽器設計及建置。
| 表三 服務網認知檢視結果 |
|
問題一 |
問題二 |
問題三 |
問題四 |
問題五 |
問題六 |
小計* |
問題七 |
總計 |
| 組合一 |
3 |
10 |
4 |
6 |
4 |
10 |
37 |
30 |
67 |
| 組合二 |
2 |
18 |
5 |
9 |
1 |
20 |
55 |
28 |
83 |
| 組合三 |
2 |
8 |
5 |
2 |
1 |
12 |
30 |
35 |
65 |
| 組合四 |
0 |
35 |
5 |
6 |
1 |
16 |
63 |
24 |
87 |
| 組合五 |
0 |
15 |
4 |
0 |
0 |
0 |
19 |
18 |
37 |
| 組合六 |
0 |
8 |
1 |
3 |
1 |
18 |
31 |
5 |
36 |
| 組合七 |
2 |
6 |
1 |
0 |
0 |
2 |
11 |
56 |
67 |
| 組合八 |
0 |
4 |
6 |
4 |
0 |
26 |
40 |
62 |
102 |
| 組合九 |
0 |
8 |
3 |
1 |
0 |
15 |
27 |
11 |
38 |
| 組合十 |
3 |
44 |
52 |
7 |
10 |
35 |
151 |
11 |
162 |
| 組合十一 |
0 |
31 |
30 |
5 |
9 |
17 |
92 |
16 |
108 |
| 總計 |
12 |
187 |
116 |
43 |
27 |
171 |
556 |
296 |
852 |
|
| *累計問題一到問題六之總數 |
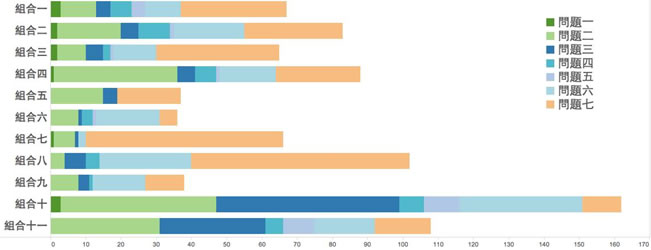
本研究以視覺化方式呈現測試之結果(圖三)由圖中可看出在服務網中,Windows系統的問題最多,其次為Android系統,第三為iOS系統,而Mac OS系統的問題最少。以下針對不同系統及組合進行前三大問題說明:
- iOS系統(組合一到四):主要問題為頁面內容無法顯示(問題七)、字體太小或顏色搭配錯誤(問題二)、文字排版過於混亂及不易解讀資料(問題六),如圖四所示。
- MacOS系統(組合五、六):與iOS系統相同,主要問題為頁面內容無法顯示(問題七)、字體太小或顏色搭配錯誤(問題二)、文字排版過於混亂及不易解讀資料(問題六),但相較其他系統而言,MacOS系統的問題較少。
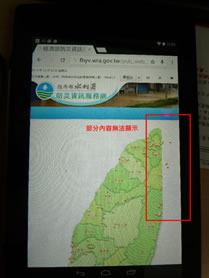
- Android系統(組合七、八):出現最多的為頁面內容無法顯示(問題七),原服務網中許多網頁在Android系統上都因內容無法顯示而無法瀏覽(如圖五所示),因此無法判斷有無發生問題一至六,問題一至六的發生次數相對較少。
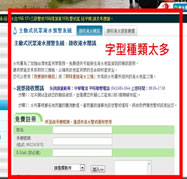
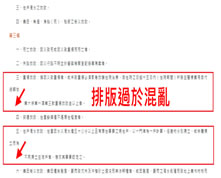
- Windows系統(組合九到十一):相較其他系統而言問題七的發生次數較少,在Windows系統中多是因為介面複雜、排版混亂等問題造成網頁易讀性降低,進而影響使用者獲取所需資訊,最常出現的問題為字體大小的種類太多,字體型式沒有一致(問題三)、字體太小或顏色搭配錯誤(問題二)、文字排版過於混亂及不易解讀資料(問題六),如圖六所示。
 |
| 圖三 以視覺化表示認知檢視之成果 |
  
(a) (b) (c) |
| 圖三 以視覺化表示認知檢視之成果 |
  
(a) (b) (c) |
圖四 服務網於iOS系統組合中之常見問題
(a) 頁面內容無法顯示(組合三、問題七)、(b) 字體太小或顏色搭配錯誤(組合四、問題二)、
(c) 文字排版過於混亂及不易解讀資料(組合四、問題六) |
 
(a) (b) |
圖五 服務網於Android系統組合中之常見問題
(a) 頁面內容無法顯示(組合七、問題七)、(b) 頁面內容無法顯示(組合八、問題七) |
  
(a) (b) (c) |
圖六 服務網於Windows系統組合中之常見問題
(a) 字體大小的種類太多,字體型式沒有一致(組合九、問題三)、(b) 字體太小或顏色搭配錯誤(組合十、問題二)、
(c) 文字排版過於混亂及不易解讀資料(組合九、問題六) |
伍、結論
為了資訊的傳播,各種公開的資訊在各種使用環境及設備中皆需清楚地呈現,以利使用者瀏覽、查詢。本研究以「經濟部水利署防災資訊服務網」為例,在四種系統(iOS、MacOS、Android、Windows)、四種瀏覽器(Safari、Chrome、IE、Firefox)、三種裝置尺寸(小於6吋、6至10吋、大於10吋)所搭配出的11種檢測組合下,測試網頁資訊的清楚性與易讀性之問題,藉由問題擬定、環境選擇、使用者測試以及成果彙整與分析四個步驟, 針對服務網進行使用者的認知檢視,結果發現iOS與Android系統最容易發生「頁面內容無法顯示,使用者看不到內容(問題七)」,而Windows系列發生問題七的次數比較少,但有較多「易讀性問題(問題三到六)」,本研究已將成果整理後提供水利署相關團隊做為網頁後續修改之參考。期待未來網頁在進行公開資訊之呈現時,除需以使用者需求進行網頁及資料呈現外,亦需要透過認知檢視的步驟,確認資料呈現之清楚性、易讀性等內容,以利資訊之傳播及呈現,才能達到資料之應用及永續學習之目標。
參考文獻
- 經濟部水利署防災資訊服務網 (http://fhy.wra.gov.tw/Pub_Web_2011/)
- StatCounter Global Stats (http://gs.statcounter.com)
- 吳宗翰、康仕仲、蔡孟涵、謝明昌、耿承孝(2013年11月)。災害防治行動裝置應用程式之使用者介面設計準則。臺灣災害管理研討會,臺北,臺灣。
|